NEWS
潜拍无人机网站设计制作:如何做好页面细节?
新闻资讯编辑:【三行广州网站建设www.3gonet.com】 发布时间2019.9.3.浏览数:1755
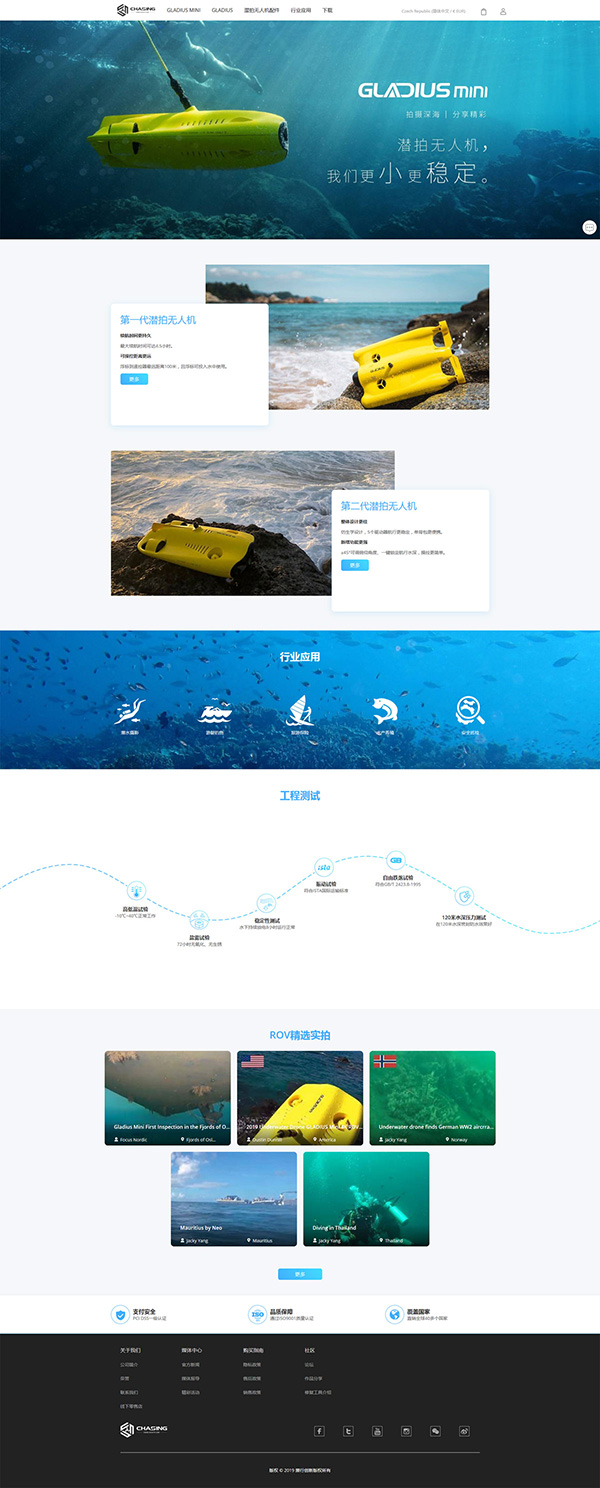
潜拍无人机企业网站的好坏是如何判定的呢?潜拍无人机网站设计的小编觉得要从各方面的细节设计来决定是否成功或失败。那么,从哪些细节方面做好后,才能使网站的效果发挥的更好好,成为一个优秀合格的网站呢。
潜拍无人机网站设计制作要注意哪些问题呢?What problems should you pay attention to when designing and making submarine drone websites?
Q1主题明确内容合理定位准确
不管我们建设什么类型的网站,首先要将主题明确下来,然后定位好目标使用人群,在加上网站中内容的完整和真实性,这样就可以给用户带去一个好网站,从而增加效果。
Q2页面的颜色设计搭配
页面的颜色设计同样的很重要,网站整体的颜色搭配也很重要,优秀的设计师会对颜色进行合理搭配,使整体页面看上去很舒服。如果您不会,可以进行这方面知识的学习,以后肯定能成为一名优秀的设计者。
Q3合理的页面布局
布局要有主次之分,整体看上去协调整洁,可以满足不同用户的浏览需求,在加上内容和图片的合理使用,这样就会达到合理的网站布局要求。
Q4标签的规范使用
title及meta标签应该跟根基不出栏目及内容页而定。h1标签一个页面只能用一次,在一个网站的首页、频道页、列表页,h1标签可以分别用于网站的名称、频道名称、栏目列表名称,但在一个网站的文章详情页,h1标签一定要用在文章标题上。h2—h6标签可以在一个页面重复使用,依次遵守网站层次结构。
Q5css与js代码的常识
css的网站布局可以减小页面代码,使网站结构层次化分明,内容与表现形式能分离。减小嵌套不只对搜索引擎友好,也有利于减小页面大小更方便后期维护修改。js文件尽量合并成一个,减少大规模循环和过多的层级引用,提高提高加载和运行速度。
Q6图片的优化处理
页面中肯定少不了图片的衬托,有些大图需要做处理,这样不仅可以看上去有效果,而且加载速度也会更快。再有就是尽量给每一个图片做好alt属性的说明,这样可以帮助搜索引擎geng好的认识和抓取。
Q7兼容性问题
网站要符合W3C,为了让更多人能正常浏览您的网站,请用不同主流浏览器测试一下您的页面,确保您的网站都能正常运行。如果出现不兼容的情况,及时根据出错位置进行调整,以便保证用户的浏览和体验。
本文由广州网站建设公司-三行网络原创,转载请保留版权( 广州网站建设www.3gonet.com )三行网络——专注于企业网站建设、响应式营销型网站定制,欢迎来电咨询!热线:020-85628720 【微信:15989229398】
标签: 潜拍无人机网站设计,潜拍无人机网站制作
上一篇:做外贸生意,哪些企业适合做网站seo优化? 下一篇:外贸soho做网站——欧美风格响应式网站设计!
- 注册.net域名和com域名有什么区别
- 做个中英文网站多少钱?
- 罗湖区网站建设多少费用,做个公司网站需要什么资料
- 网站建设价值指标参考
- 东莞做网站:网站seo优化如何应对百度算法?
- QQ漂流瓶和微信漂流瓶 - 指尖上的营销方法大放送!
- 株洲做网站公司
- 2021公司做推广:企业官网建设~不可或缺!
- 防水材料_建站推广_公司官网设计制作
- 广州网站制作,响应式网站制作,外贸网站制作
- 深圳做网站,深圳建网站,深圳外贸网站建设
- 东莞做网站,东莞建网站,东莞外贸网站制作
- 广州网站建设,中英文网站制作,企业网站设计
- 外贸网站制作,做外贸网站多钱,外贸企业网站制作
- 外贸网站建设,多语言网站定制,中英文网站制作



 974365087
974365087

